jQueryを使ったアニメーションと、ユーザビリティの話。それとCSS3。
JavaScript Advent Calendar 2011 オレ標準コース、2日目のもろへいやです。とても遅れてすいません…
私は技術的な話は得意ではないので、デザイン面からJavaScriptプログラマーに向けてのTipsを書きたいと思います。
今回は、アニメーションの話を書いてみます。
jQueryは標準で、要素の表示・非表示を切り替えるときにフェードやスライドを使うことが出来ますよね。
$("#box").fadeIn("fast");
たった一行で、アニメーション効果を付加することができるので、
プログラマーのみならずデザイナーの方でもjQueryを使っている人は多いんじゃないかと思います。
しかし、簡単なおかげで何をするにアニメーション効果をかけまくってしまったり。
あるいはアニメーション効果なんて無駄! ということで、全然使っていない人もいると思います。
ですが、アニメーションは効果的に使うと非常に使いやすいサイト・アプリケーションを作ることができます。
フェードやスライドなど、こういった効果を「飾りつけ」に使おうとすると、いちいち要素が動く面倒くさいサイトになります。
これはデザインの本質だと私が考えていることですが、
デザイン・アニメーションというものは、ユーザビリティを向上させるために存在していると思います。
例えば、急に要素の表示・非表示を切り替えると、何も知らないユーザーは「あれ? いまどこが変わった?」と混乱してしまいます。
ここで0.5秒間でアニメーションするようにしてあげると、無意識にどこが変化しているのかを読み取ることができ、
ステータスの変化をユーザーが意識的に感じることができます。
さらに、文字列を変更させたボックス要素を一瞬だけハイライトさせてあげることで、注目を引いたり、アクションを起こさせるきっかけとしても使えます。
どうもJavaScriptによるアニメーション! というと、
CSS3によるTransition Effects 30 - くらげだらけ
こういう感じの派手な効果が注目されてしまいがちですが、何気ないウェブサイトにも小さなアニメーションを仕込むことで、
ユーザーが使いやすいサイトを作ることが出来ます。
デザイン面の話をJavaScript Advent Calendarのようなイベントでするのは気がひけるのですが、
サイトのデザインなどは、ウェブデザイナーさんがすることが多くても、
アニメーション効果までは関わってもらえないことほとんどだと思います。
そんな時に、プログラマー側でこういった簡単な知識を持っているだけで、全体のユーザビリティはかなり向上します。
いくらロジックが良くても、最終的にユーザーさんが使いやすいと思ってくれなければ意味がないので、ぜひそういった部分にも意識を向けてもらえればと感じます。
とまぁ、ここまでJavaScriptなしなので、ここからはJavaScriptの話をしたいと思います!
jQueryのアニメーションは、タイマーを使ってCSSのパラメータを書き換えていく形で実装されているので、
IEなどでも動作しますが、複雑なアニメーションになってくるとやっぱり重いです。
カクカクな動作になってしまってはやっぱりダサいので、CSS3のTransition(Animation)を使って、なめらかなアニメーション効果を付加しましょう!
#box { -webkit-transition: width 1s linear; -moz-transition: width 1s linear; -o-transition: width 1s linear; -ms-transition: width 1s linear; background-color: red; width: 300px; } #box:hover { width: 500px; }
CSSだけでアニメーションさせるときは上記のように、まず接頭辞付きでtransitonプロパティを記述します。
そしてアニメーションのトリガには、擬似セレクタを使うのが一般的です。
これを、JavaScriptでアニメーションを発火させるときは
$("#box").css("width", "500px");
のように、普通にCSSのプロパティを設定します。
すると、既に#box要素にはtransitonの設定が記述されているので、JavaScript側で何か設定することなくアニメーションを行うことが出来ます。
しかしこのままでは、簡単なフェードやサイズ変更のときはよくても、複雑なアニメーションになってくると使い勝手が悪いですよね。
そこで、jQueryのプラグインを使うと便利です。
jQuery Animations with automatic CSS3 transitions when possible
これをロードすると、fade(In|Out)、slide(Up|Down)、animateメソッドを拡張してくれます。
あとは普通にjQueryのAnimateを使う時と同じようにすれば、自動的にCSS3のTransitonを使ってくれます。便利ですね!!
CSS TransitionはiOSデバイスで特に効果があります。
単純に非力なモバイルデバイスで、jQueryのアニメーションを使うとカクカクとした動作になってしまうんですが、
iOSのMobile SafariはGPUアクセラレータが搭載されているので、ネイティブアプリ並のフレームレートでアニメーションします。
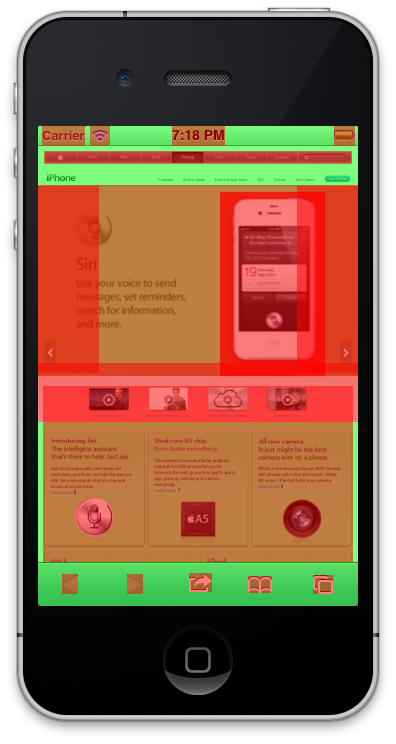
ちなみにiOSシミュレータを使えば、画面上でGPUアクセラレータが適用されている部分を可視化することが出来ます。
赤くなっている部分に、GPU支援が効いている
と、こんな感じです。
プログラミングばかりしていると、どうしてもデザインには疎遠になってしまうことが多いと思いますが、
せっかくウェブサイト・ウェブアプリを作るんだったら、ユーザーさんに使いやすいと感じてもらえたほうがいいはずです。
ちょっとした工夫で、使いやすさの向上に繋がるので、ぜひやってみてください!